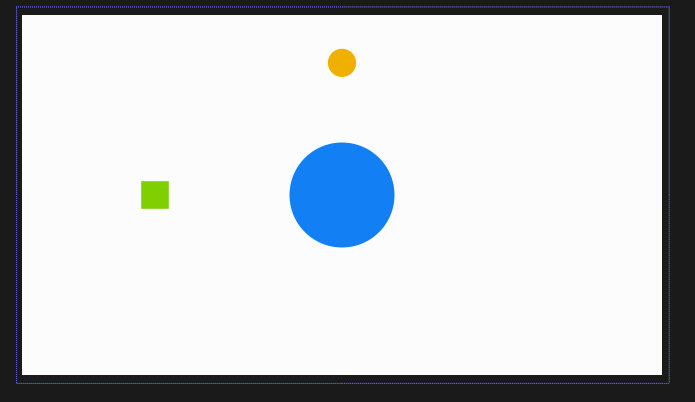
案例总效果
动作分解
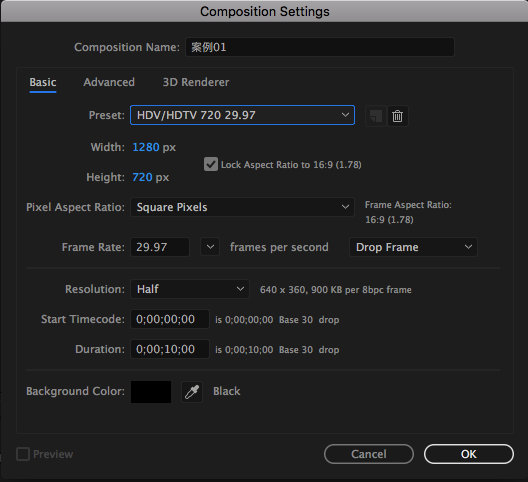
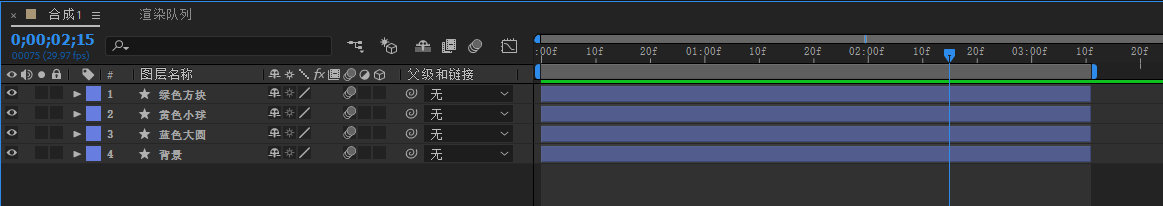
1.合成场景设置
相关设置参数如下
2. 创建背景层
在案例01合成中,使用矩形形状工具,创建一个背景图层。
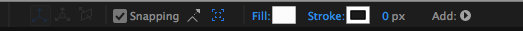
重要参数说明:
- 填充颜色为白色
- 边框线为0
- 大小要覆盖整个舞台显示区域
- 将该图层命名为“背景”
锁定背景层,以便后续的选择操作影响到背景图层
将文档存盘,取名为Ex01ShapeMotion.aep
技巧1:经常作阶段性存盘,可避免电脑崩溃,软件卡机等意味情况导致的损失。
技巧2:锁定与当前操作无关的图层,可避免误操作。
2.创建大圆
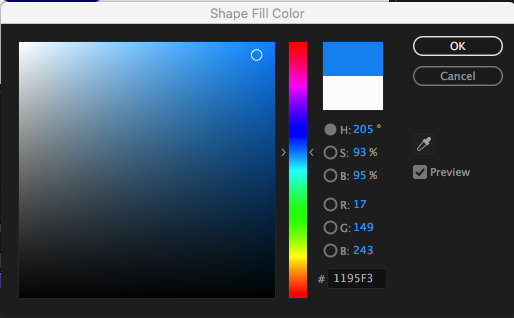
使用形状工具的椭圆工具,创建一个大圆,填充色如图设置。
技巧3.按Shift键创建一个正圆
使用【向后平移】工具,将生成的形状中心点,对齐到图形的中心位置。然后,将图形居中到舞台中心。
技巧4.使用对齐选项可以帮助吸附
技巧5.使用【对齐】选项面板,可以快速将图形放置在舞台中心。
一个形状图层,可以有多个形状,故而每个图层有形状图层的中心和图形的中心两个中心点。
技巧6.选择图层后,可以调整形状图层的中心点,双击图层后,可以对该图层内的图形指定中心点位置。
将图层取名为蓝色大圆,并保存
3. 创建小圆
使用对齐工具,将其设置为水平位置居中
将图层取名为黄色小圆
4. 创建小方块
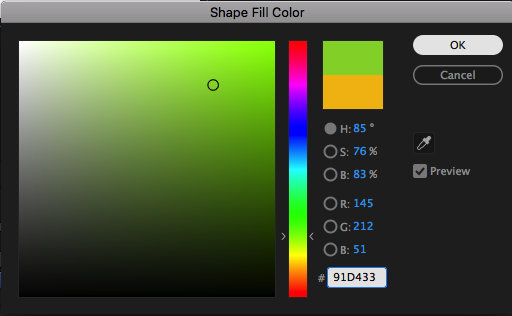
使用矩形形状工具,绘制一个大小和圆差不多的正方形(按shift键),设置颜色信息如下:
使用对齐工具,将其垂直居中,置于大球左侧
调整形状图层中心点。
将图层命名为绿色方块
阶段1 成果
此时,完成后的静态效果如下所示
5.制作小圆动画
技巧7.为了避免干扰,可以把当前用不到的方块隐藏。
同时,锁定大圆
5.1 小球出现动画
了解时间轴
上述的时间标签分别表示 时;分;秒;帧,可以直接通过输入数字,调整播放头
按+ 放大时间轴。
使用形状图层的缩放属性,在0帧处k帧,并取值为0,在第10帧中k帧,取值100%
使用形状图层的位置属性,在10帧处k帧,在第20帧处,将球与大球内切
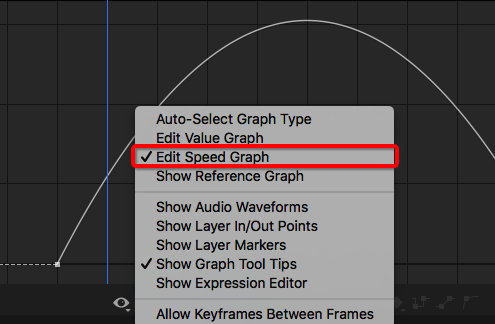
5.2 优化动画效果
选择当前的四个关键帧,按F9添加缓动。按u键显示所有设置属性
技巧:使用Alt,点击句柄,可以对单个句柄进行调整
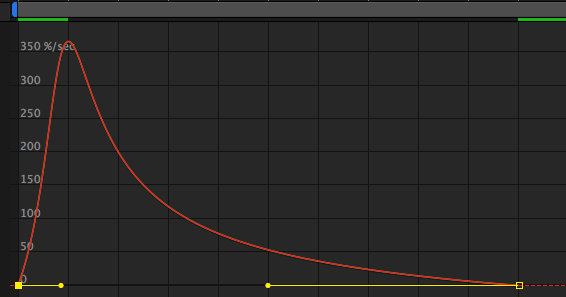
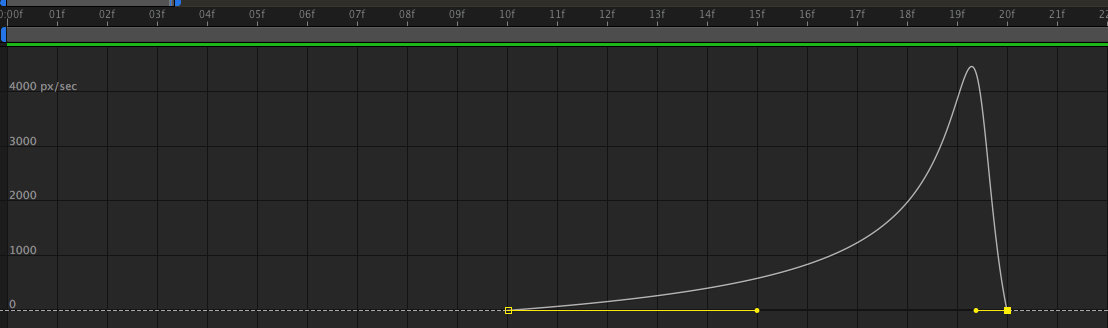
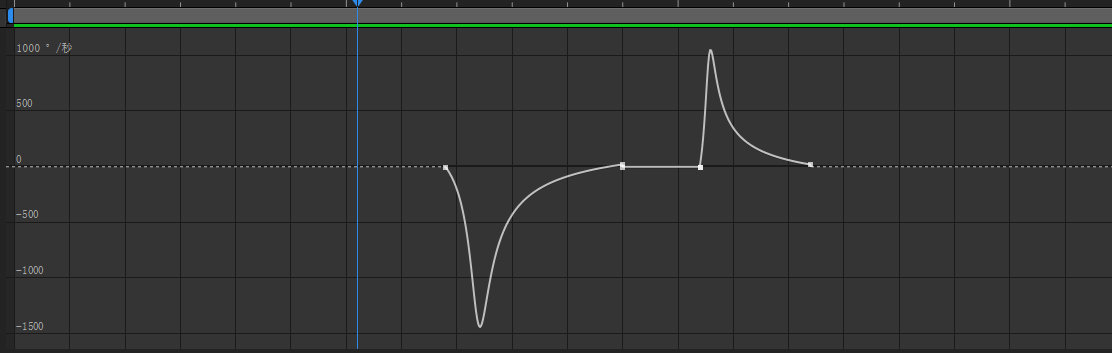
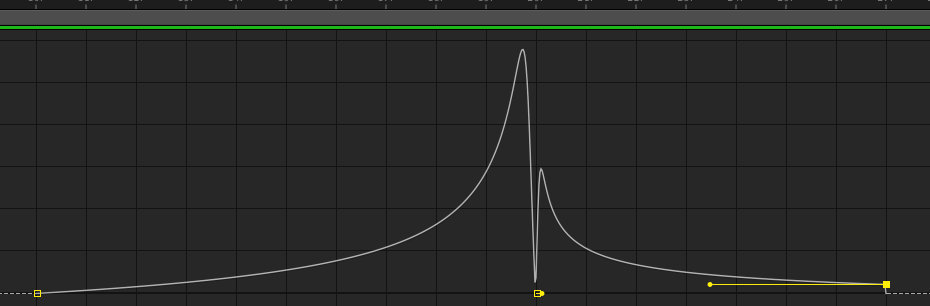
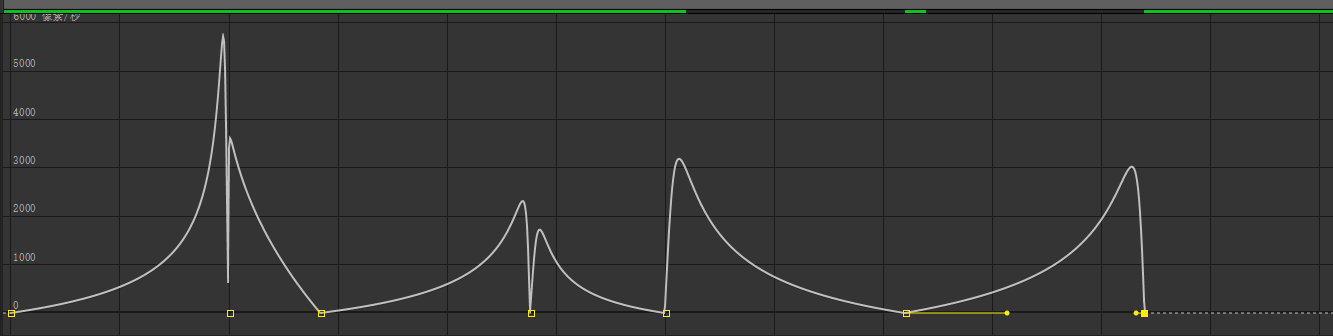
选择下落的两个位置关键帧,调整速度曲线。如下图所示。 拉动黄色句柄,使之成为如下曲线形状。
5.3 小球弹跳动画
在27帧处,将位置调整到大球最高处。此时,速度曲线设置如下:

在1分04帧处,将小球再次落地,在1分10帧处小球来到大球正中间
阶段1成果
练一练
观察作品最终效果,请独立完成小方块出现,并出现撞击小球的动画
6. 制作方块动画
打开方块的隐藏功能,开始对方块进行动画设置;锁定小球图层,开始制作方块运动。
- 在0帧处缩放0,在10帧处缩放100%,调整速度曲线同小球
- 在20帧处运动到小球相撞处,中心重叠
- 调整图层播放起始位置
- 调整速度曲线
7.制作小球被撞击弹出再弹回
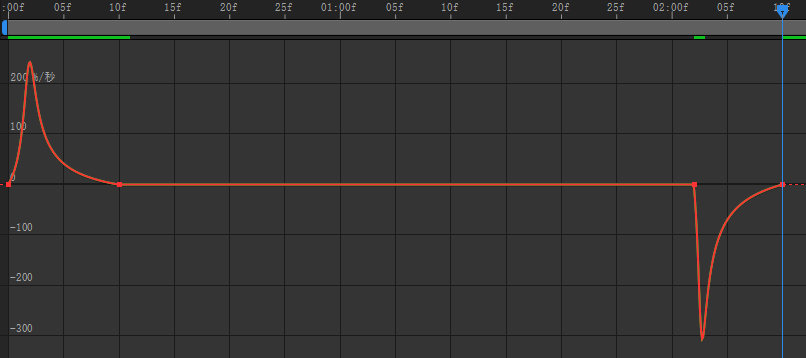
在1分21帧处,将小球平移到右侧,在2分02帧处返回
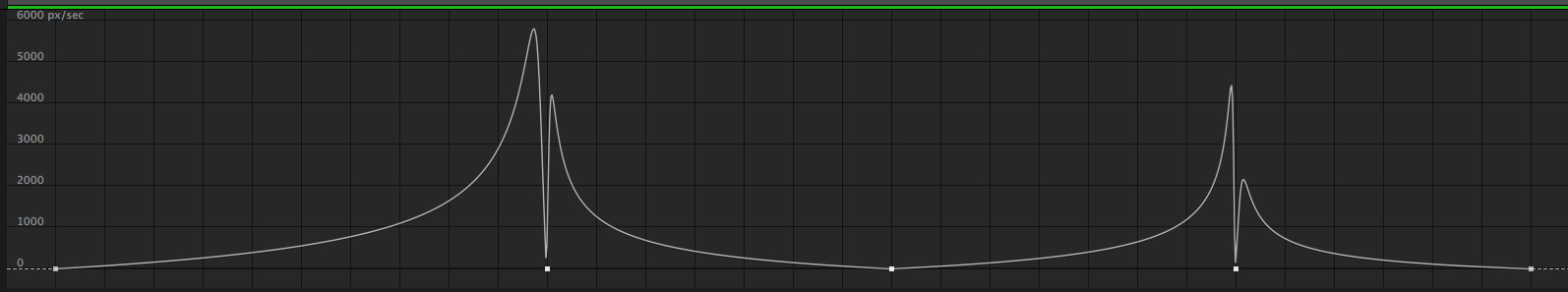
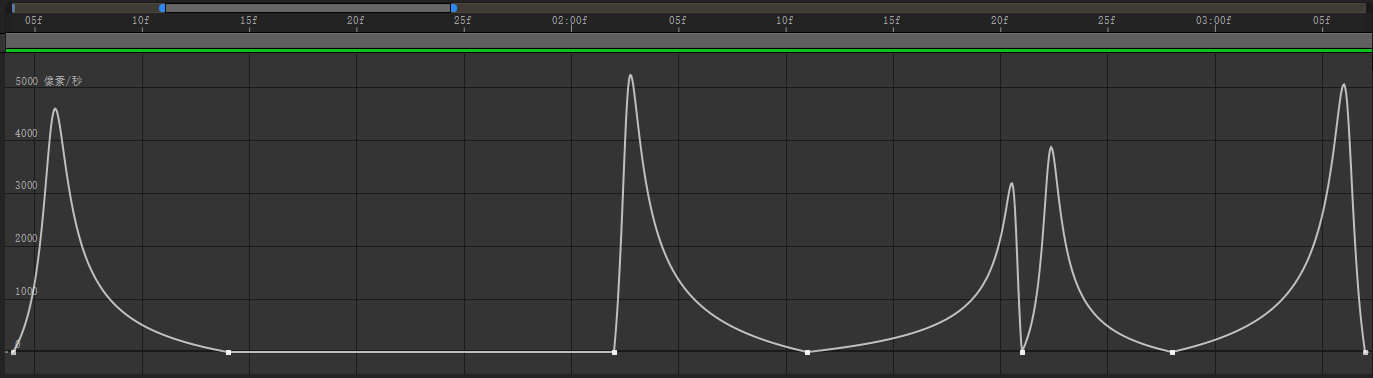
此时的小球位置曲线如下图所示:

方块在2分11帧处弹出到左侧位置,在2分21帧处撞上大圆
小圆在2分0帧开始,到2分10帧缩放消失
添加小方块撞击时的旋转,在1分09帧到1分25帧,添加小方块旋转-180,在2分处添加关键帧,2分12帧添加-90
大球在2分21帧到3分01帧处
- 弹到右侧
- 缩小
在3分01帧
- 小方块引撞击又被弹到左侧
在3分10帧处,两球再次相撞
在3分13帧处,两球消失
8.导出小球动画
将播放头置于3.13帧处,按键盘的Alt+],裁剪剩余播放层;按键盘N键,设置右侧工作区
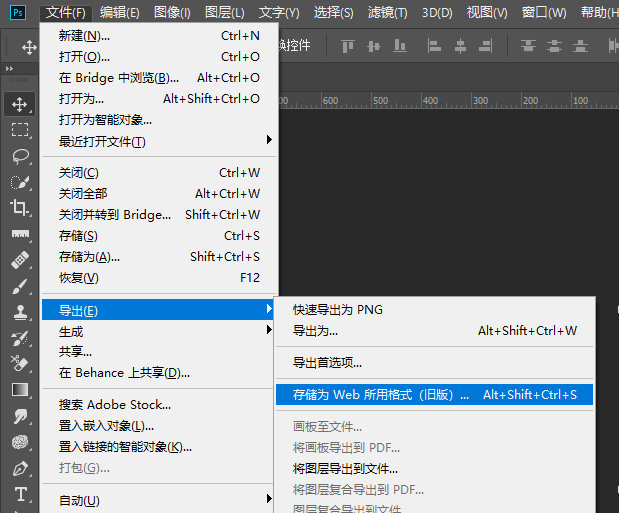
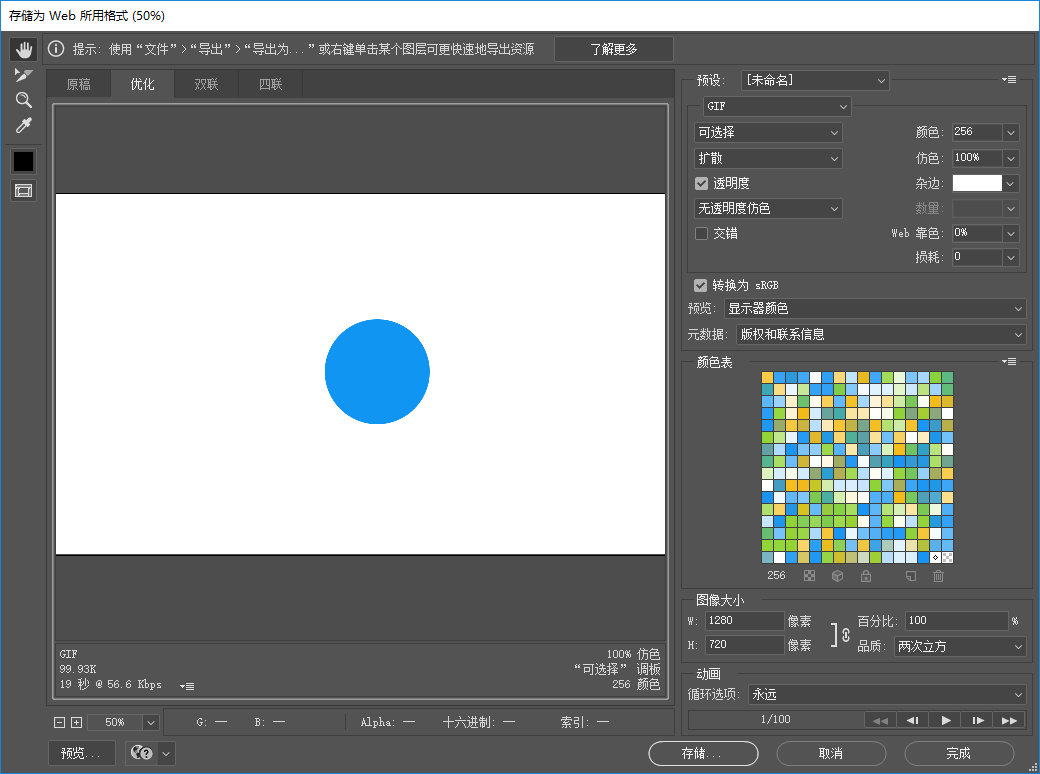
 选择【文件】菜单|【导出】,导出渲染为mov格式,RGB,制定导出文件为ball.mov,使用Photoshop打开ball.mov存储为web格式gif,确保动画循环模式为“永远”
选择【文件】菜单|【导出】,导出渲染为mov格式,RGB,制定导出文件为ball.mov,使用Photoshop打开ball.mov存储为web格式gif,确保动画循环模式为“永远”