App应用程序界面设计
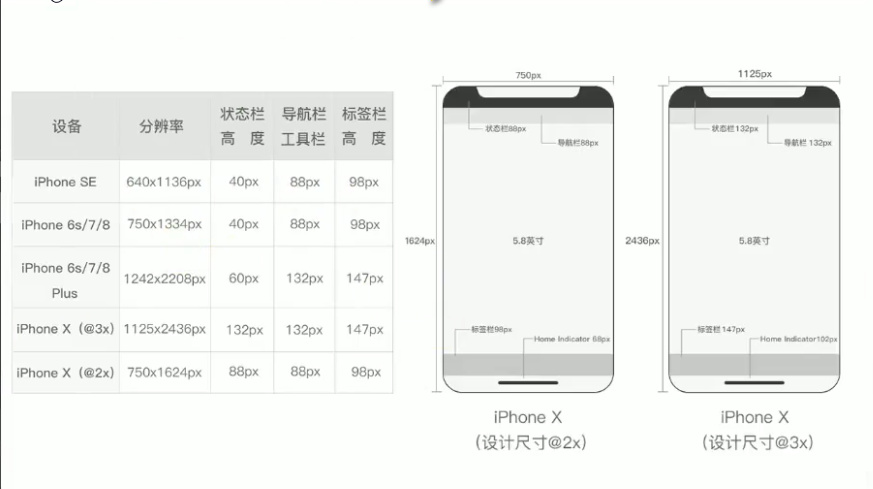
界面的设计规范
注意:其中iPhone6s/7/8Plus,iPhone X都是3倍分辨率,其他iPhone是2倍分辨率
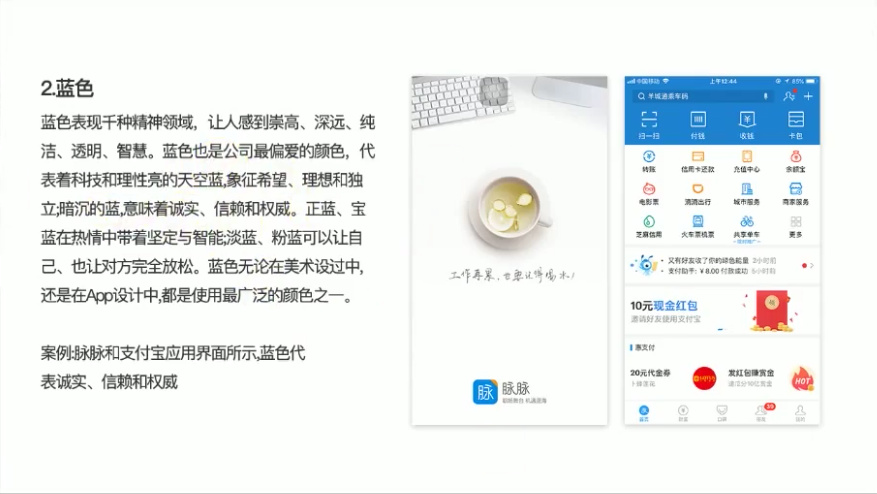
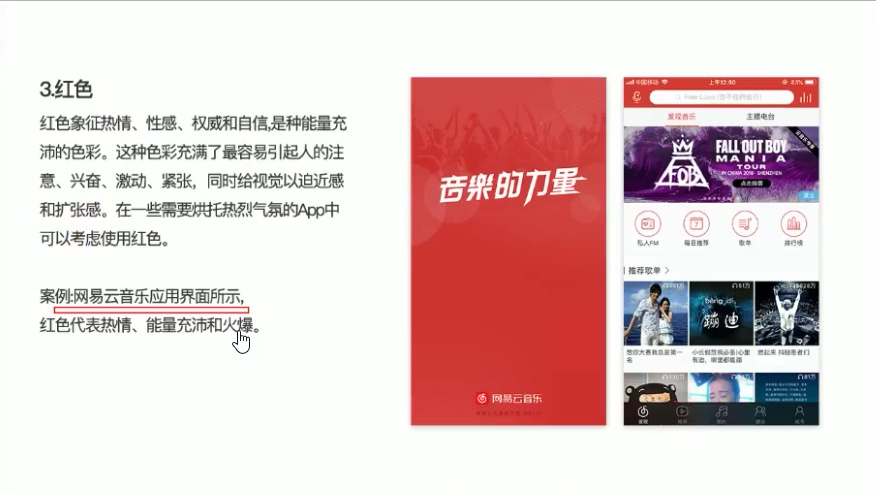
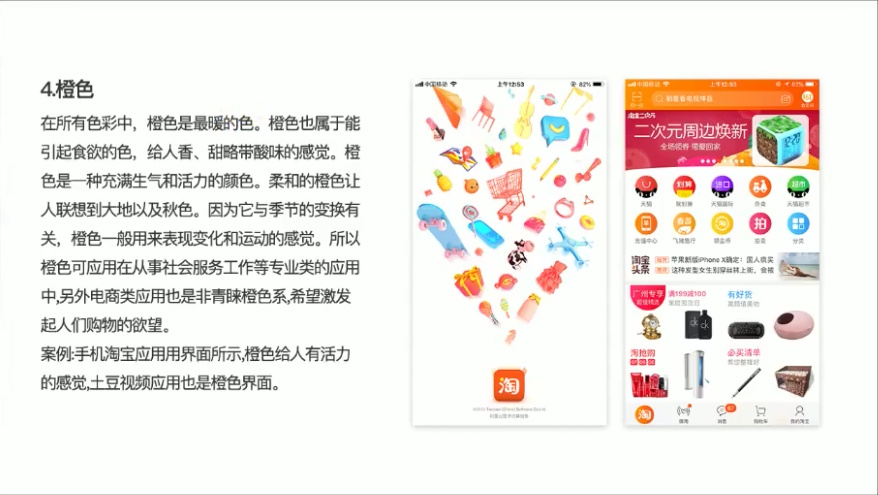
色彩心理学
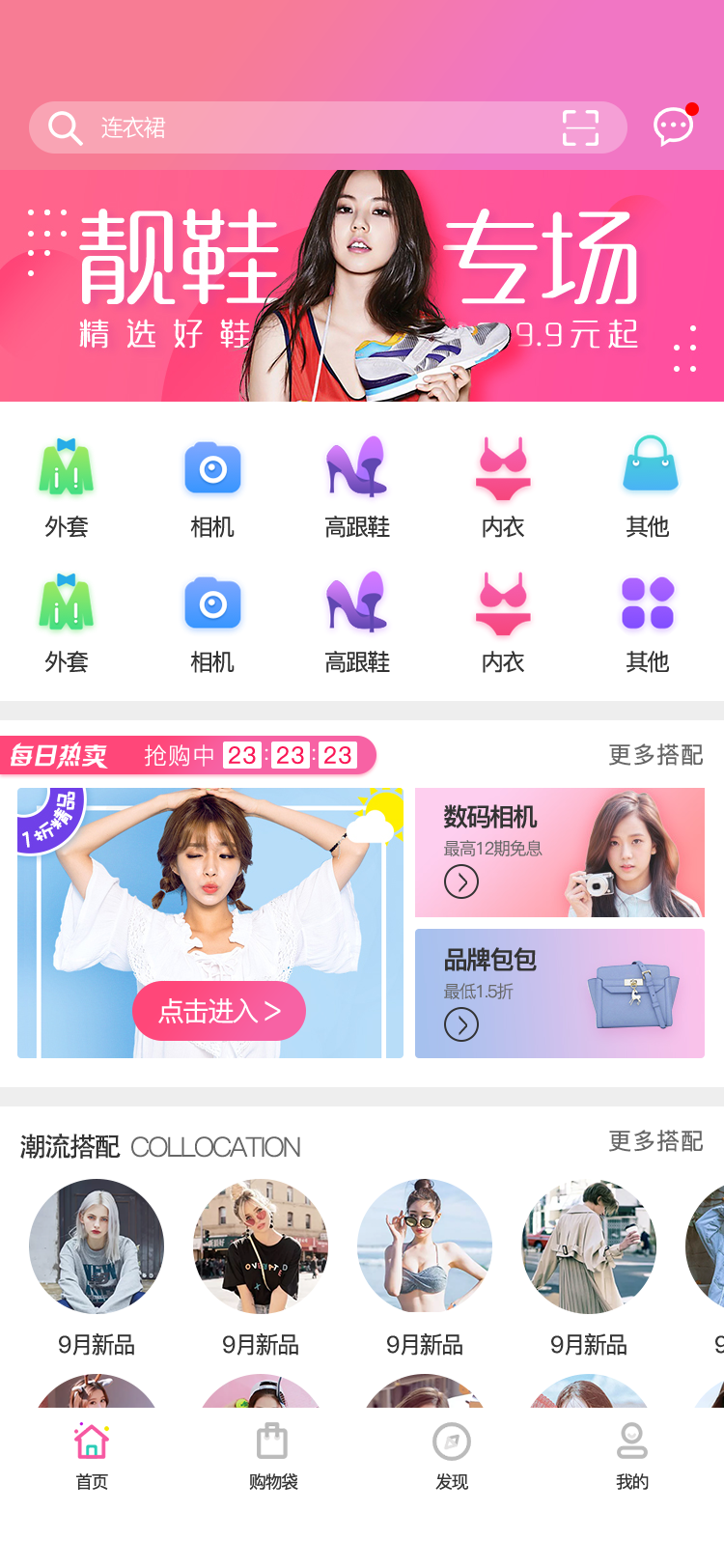
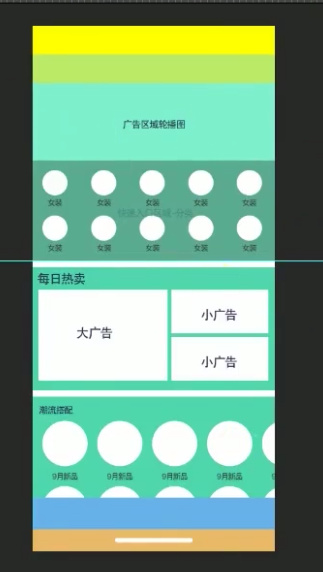
效果图
制作步骤
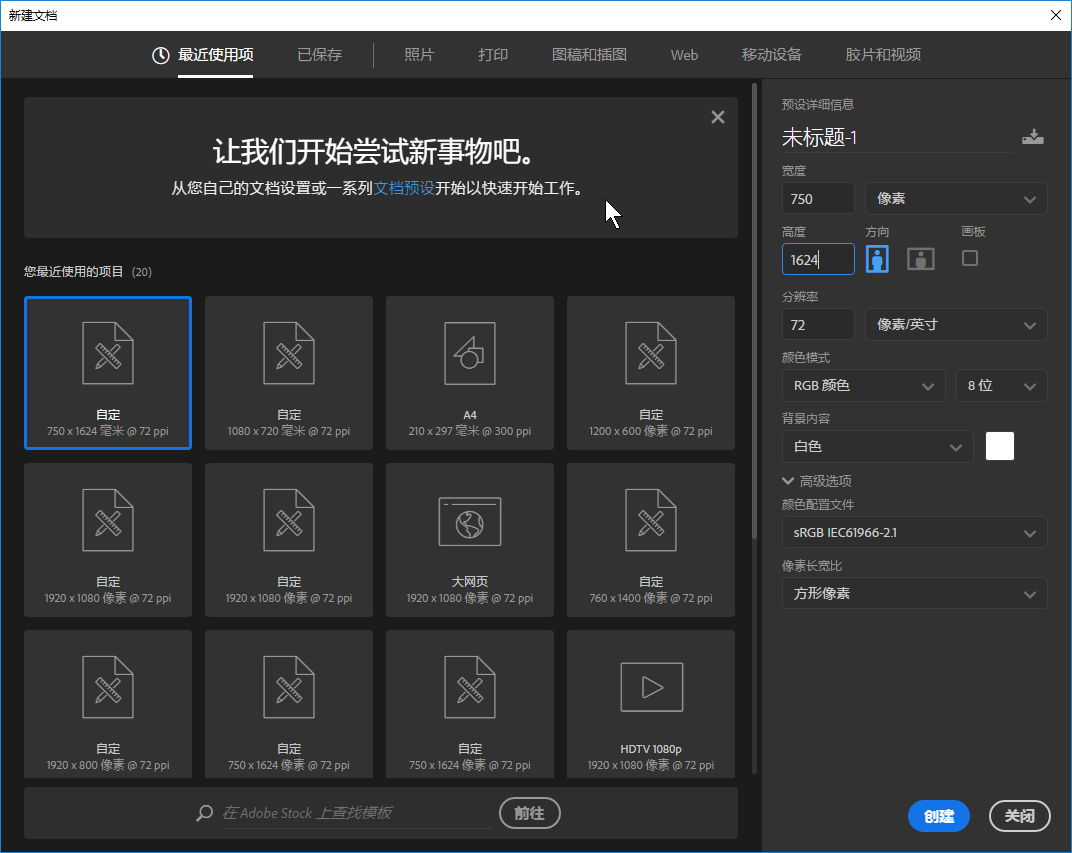
step1 新建文档为 750*1624
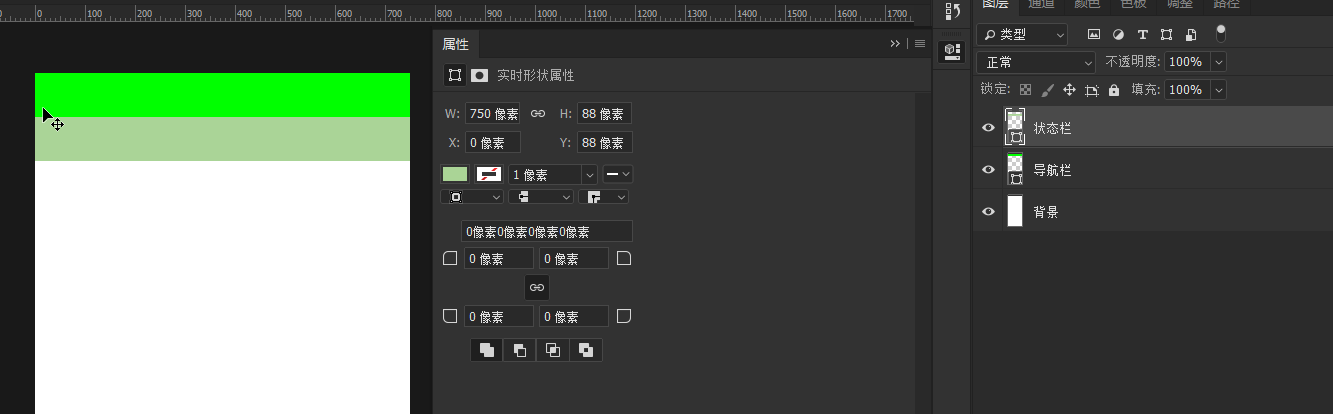
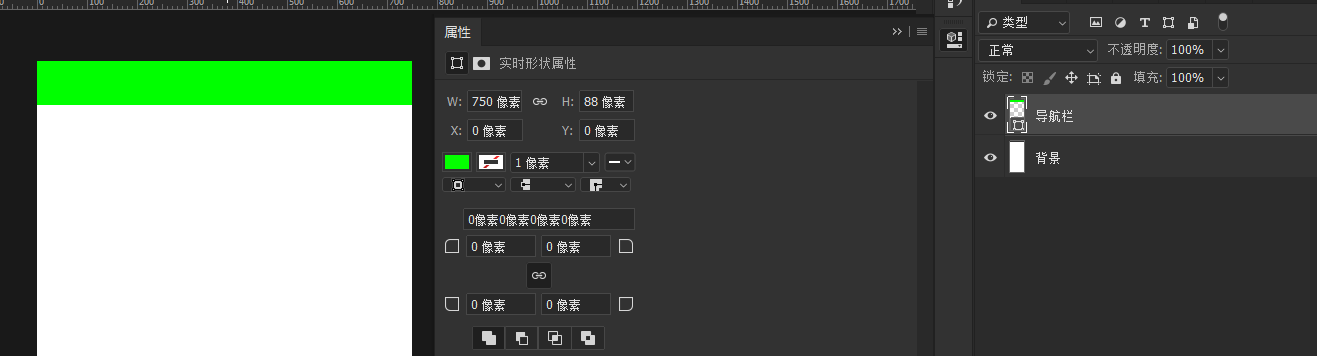
 step2 制作导航栏:新建矩形750*88,并将图层命名为“导航栏”
step2 制作导航栏:新建矩形750*88,并将图层命名为“导航栏”

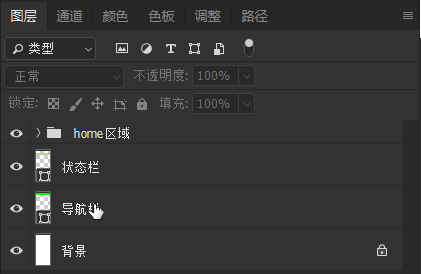
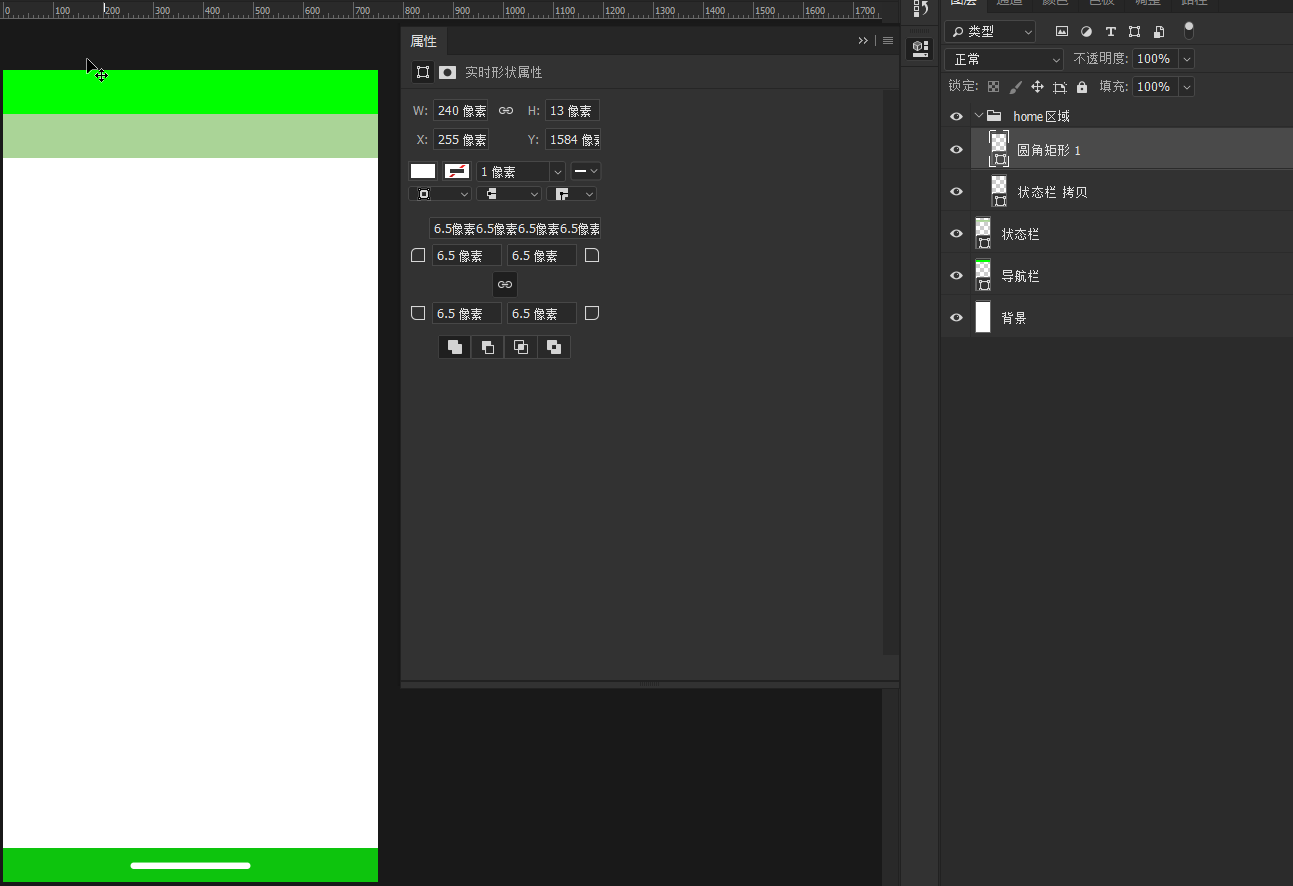
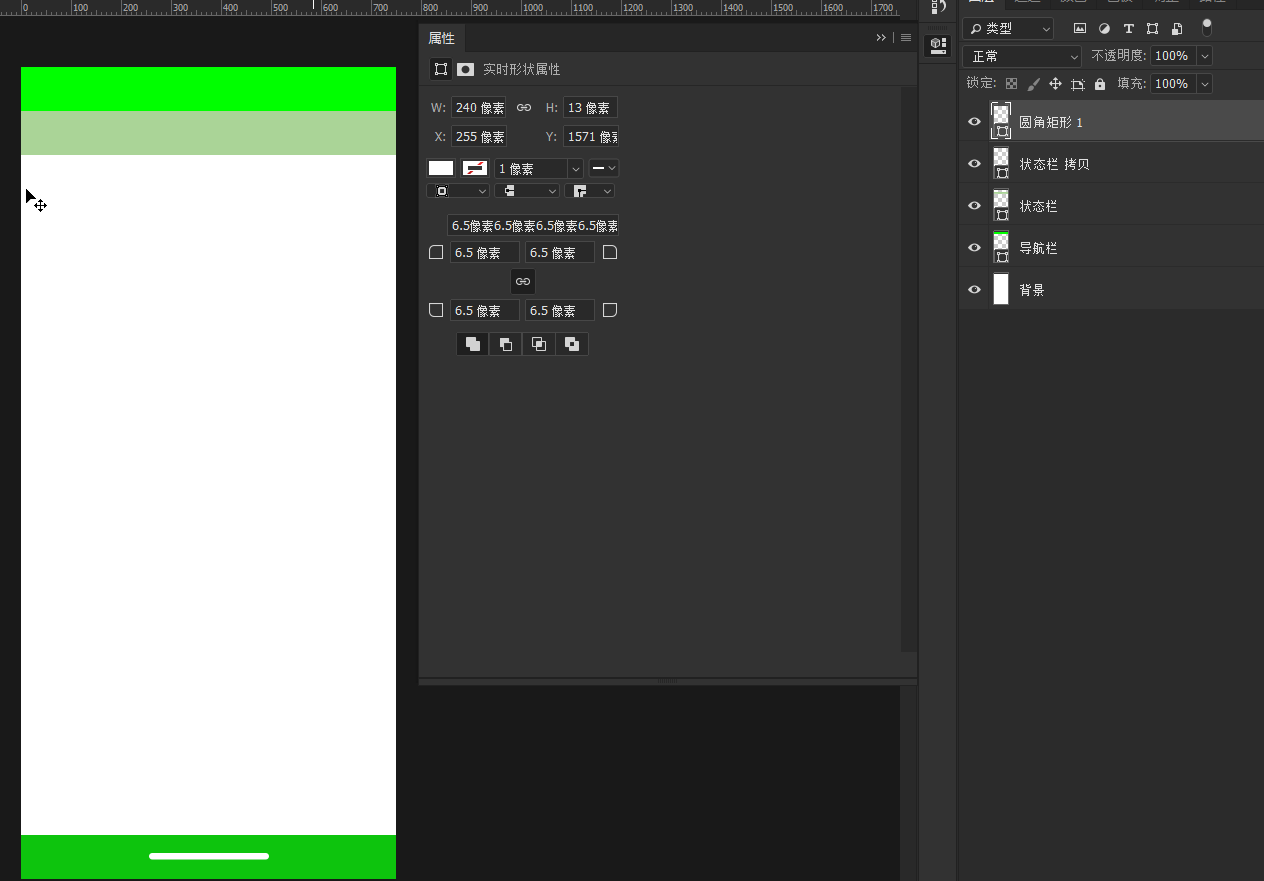
step4 制作home区域:复制上述矩形,并在其上绘制一个圆角矩形(240像素宽,13像素高)

将上述打包成home区域
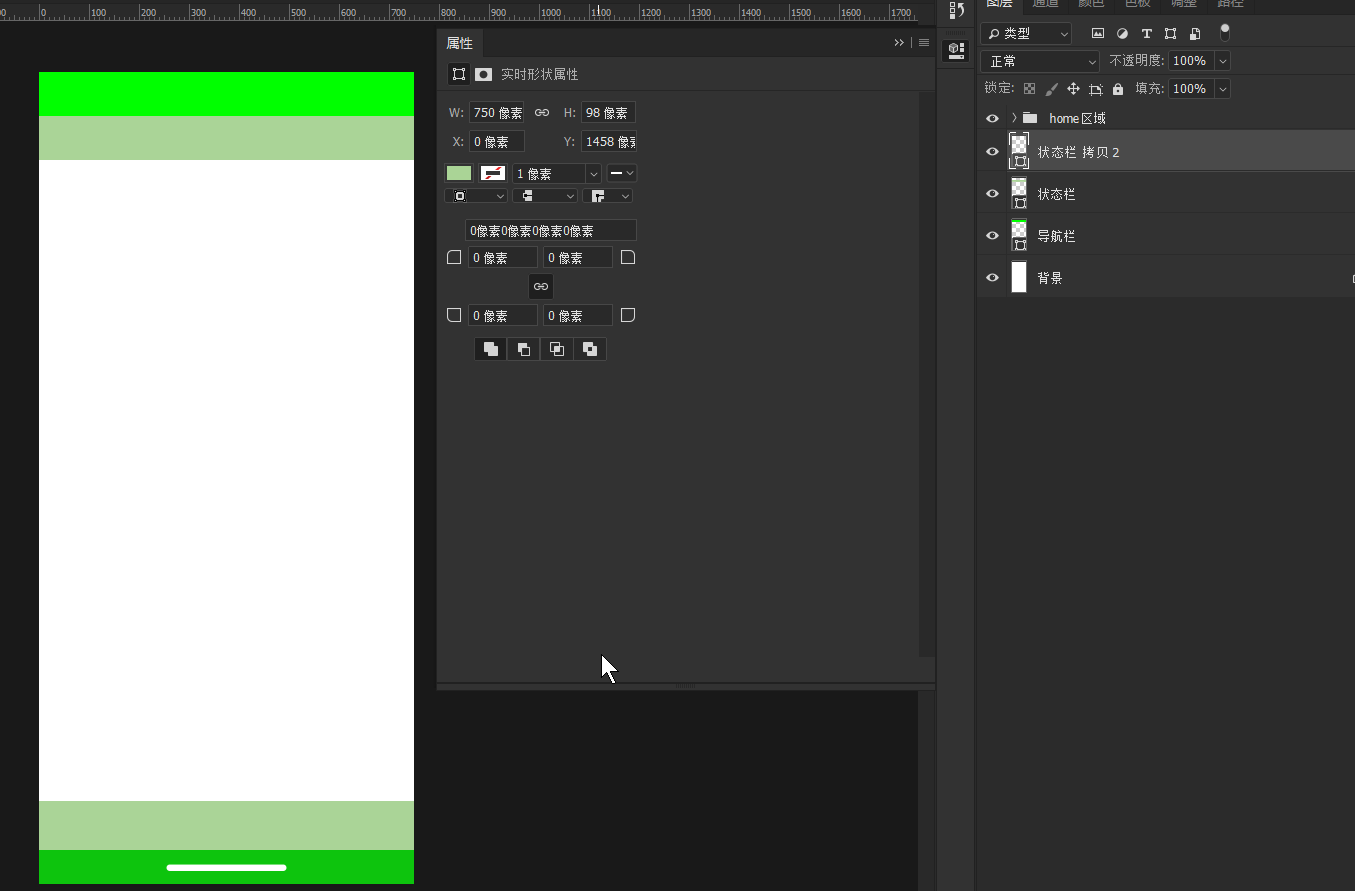
step5 制作底部标签栏
调整底部标签栏高度为98px
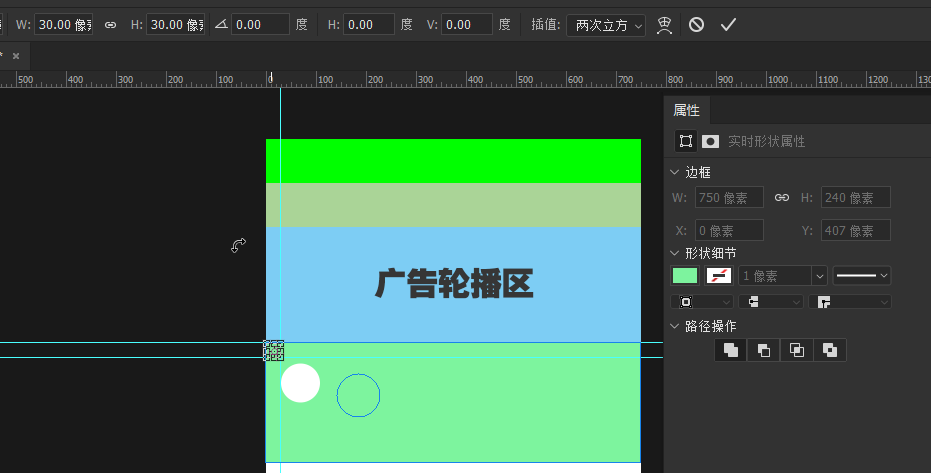
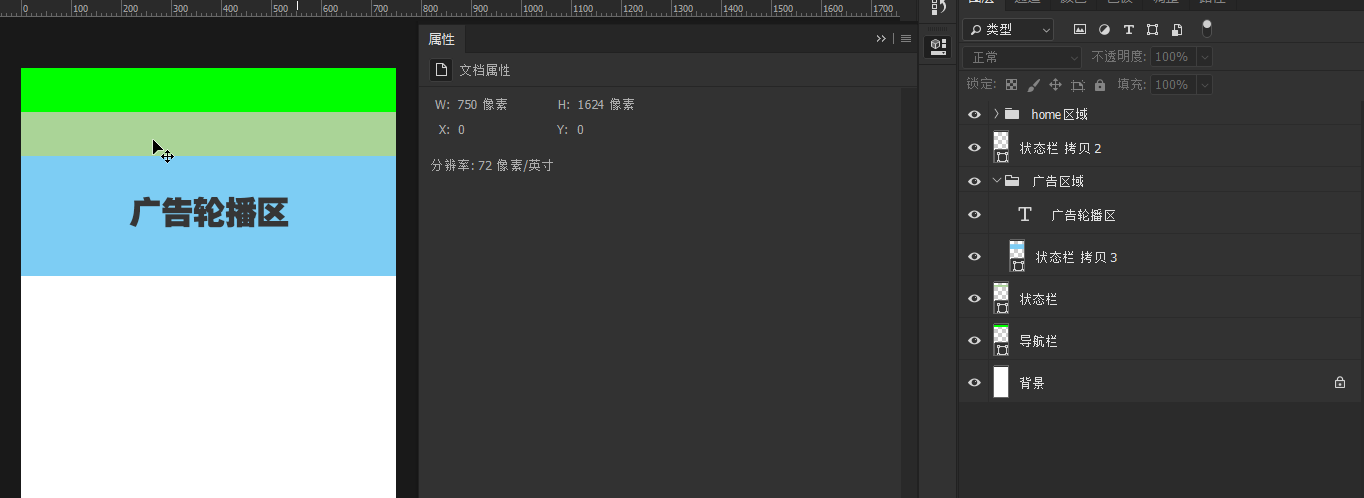
 step6 广告区域轮播图
step6 广告区域轮播图
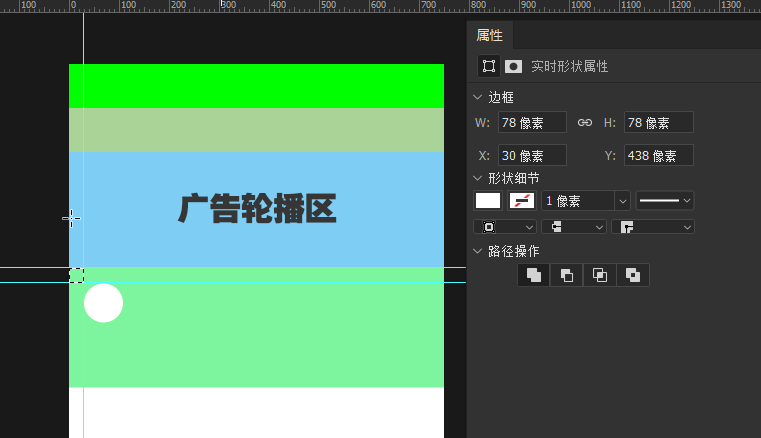
建立750px * 240px的广告轮播图区域,高度暂定为240px,将其成组为”广告区域“

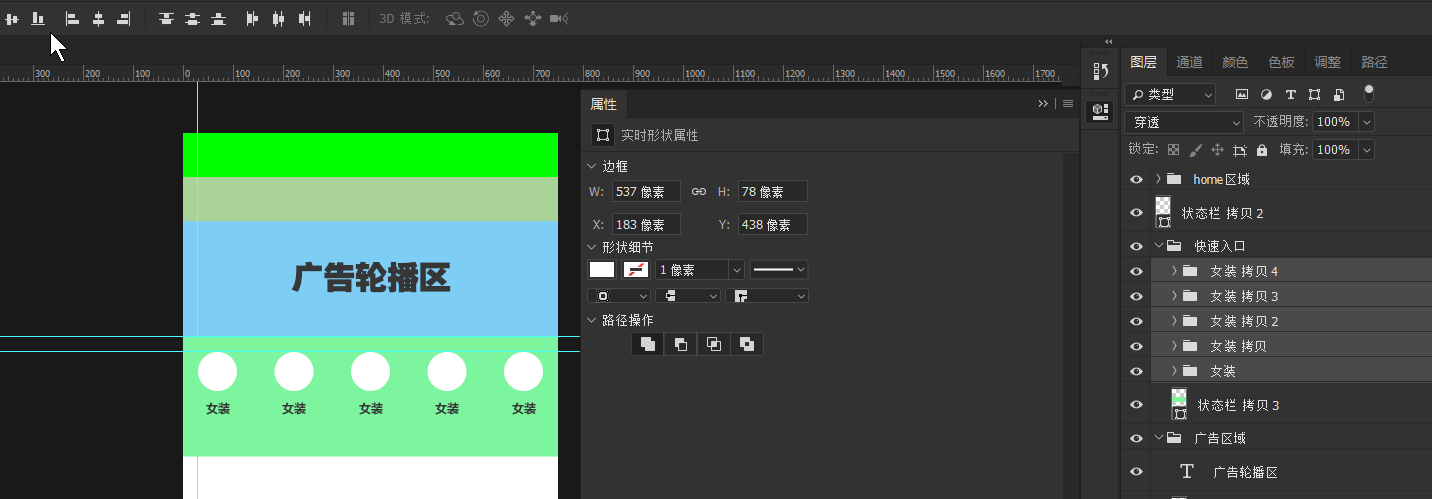
step7 快速入口区域-分类:
在其中绘制一个78px*78px的圆形,作为一个图标,并将其距左边距离30px,距顶部距离30px 分类字体使用“苹方”,中等,24像素,颜色#333,字体和图标距离12像素左右
复制五个,并调整,水平均匀分布
[note] 使用矩形选区工具和参考线,可以帮助定位间隔距离
复制五个图标,并使用选取工具和参考线将其放置在下方相应位置(30px间距),调整背板,到距30像素处


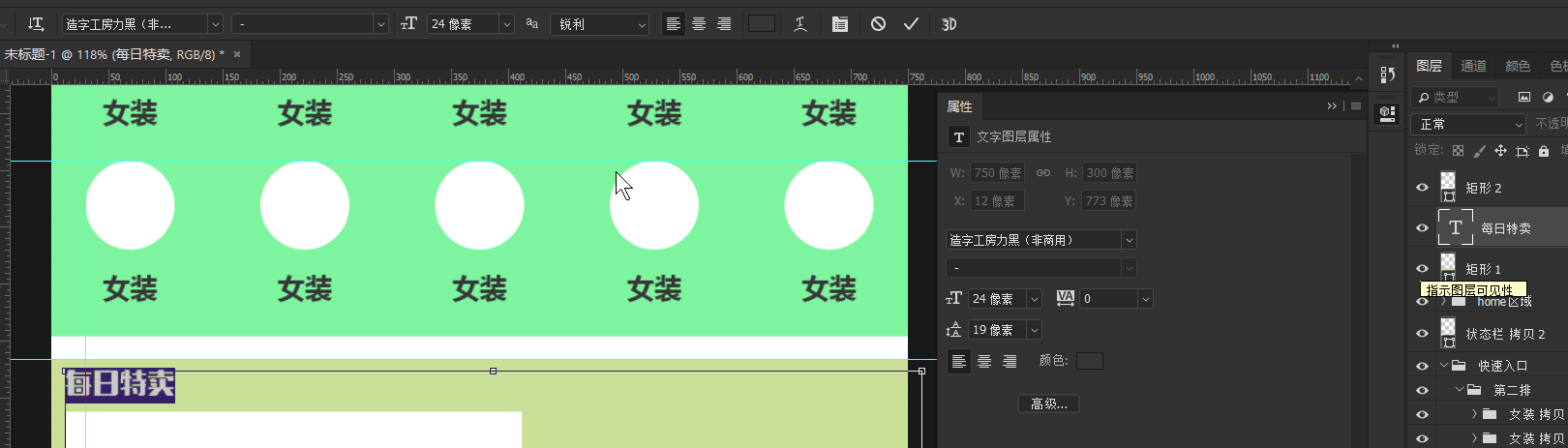
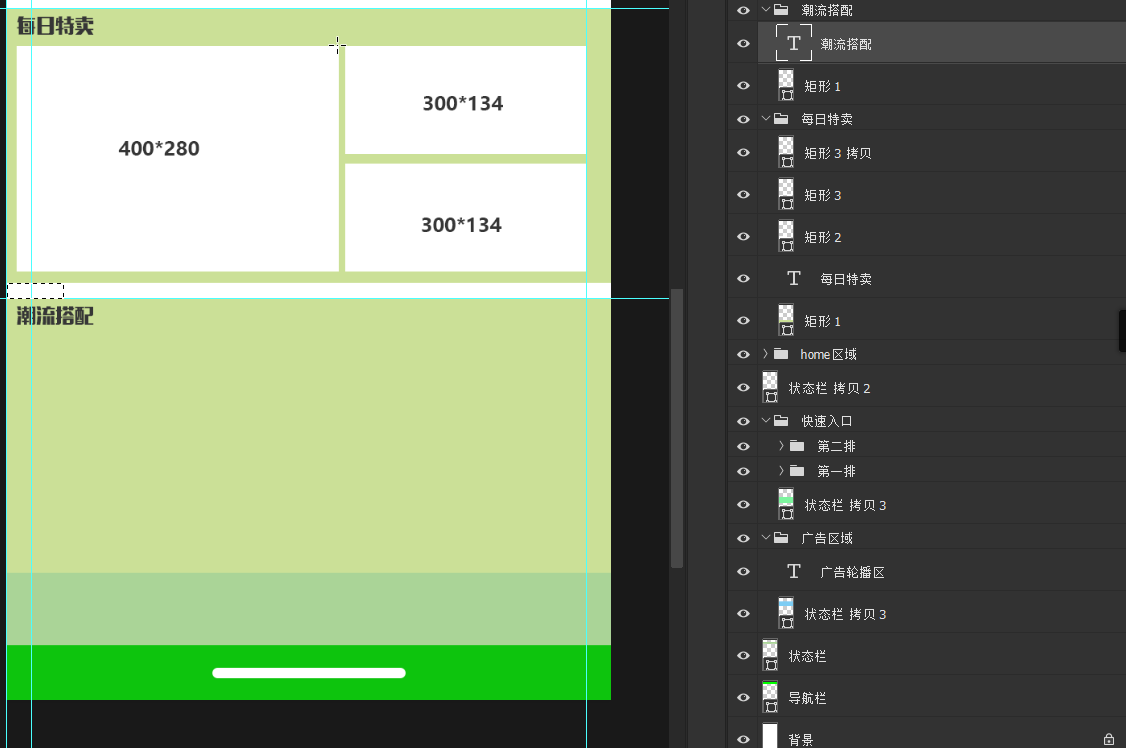
step8 每日特卖 (字体40像素,距左边20像素)
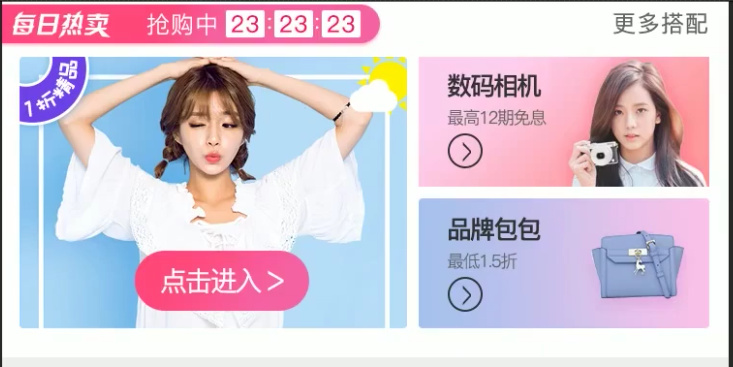
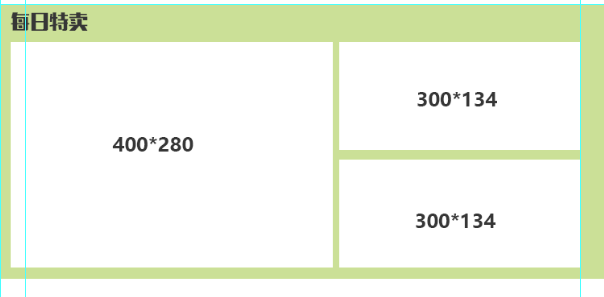
 step9 广告图:绘制400*280矩形,绘制矩形300*134px,
step9 广告图:绘制400*280矩形,绘制矩形300*134px,

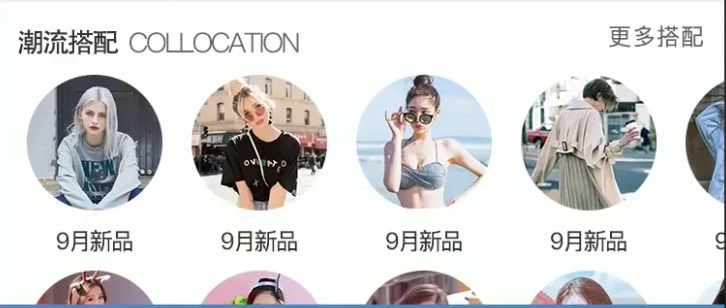
step9 潮流搭配
复制每日特卖,修改成潮流搭配,距上20像素,整理图层面板并分组。
 复制女装icon,将其拖放到潮流搭配中,并修改带下为140*140px
复制女装icon,将其拖放到潮流搭配中,并修改带下为140*140px
将大icon复制五份,并修改名称。复制完整一份,并放置在下一排中。调整底部标签栏图层到最前面
step10 制作搜索框,创建一个620px*54像素的矩形,距左30像素,圆角27像素
在搜索框右侧绘制40*40像素的消息通知icon区域,复制出搜索按钮,扫码按钮区域

step11 制作底部标签区域,调整icon大小为46*46像素大小,并将字体调整为18像素,复制几份,并将其水平平均分布

界面图片设计比例
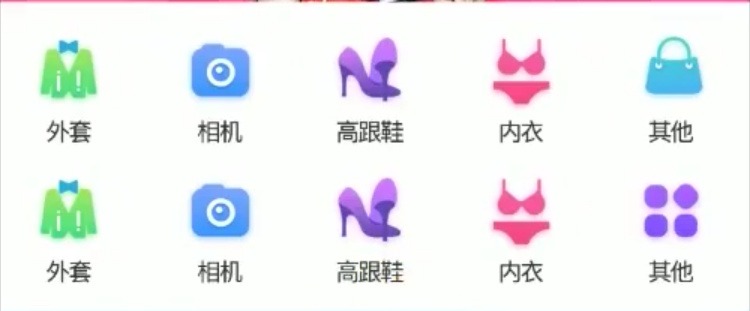
统一风格图标
边距和间距
step 1:给导航栏区域添加图层样式(渐变叠加):#f77c94,#f176c4
step2 :将素材拖入广告轮播位置
step3: 在iconfont中下载搜索图标(搜索,扫码,消息),调整搜索框的底透明度,并将扫码,消息,搜索等和占位底一起分别打组,将组转换成智能对象
将各组背景层透明度设为0,添加默认搜索文字,新消息通知的右上红点提示
step5 制作每日特卖角标:新建形状390*40像素,将角标贴左侧摆放,右侧圆角20像素(每日特卖字体汉仪菱心体简,24x像素,倾斜,白色),字体转换成形状后作一些艺术处理。添加抢购中,和倒计时(2个像素圆角)。给整个角标添加投影
step6 制作小广告:都有4个像素圆角,并将图片作为剪切蒙版添加进来。点击进入按钮(180*62像素,圆角31px)
提示: 具体方法同员工项目的头像替换
最后,在右上角添加“更多搭配”
step7 制作潮流搭配:
step8:制作底部home栏