效果图
AI分层
技巧:将需要制作动画特效的图层分离出来
完成后如下图所示
导入图层
新建合成,取720p格式,将AI导入到项目中,导入选项中选择【合成】,选择【图层大小】。
注意:确保选中合成选项,这样导入的AI素材将建立一个合成,选项【图层大小】确保,每个AI图层的中心点在其图层中心,而不是文档中心
整理素材
进入导入的AI图层,选中与第一个动画相关的内容,生成一个预合成,取名为“第一个动画”,选中所有与第二个动画相关的内容,生成一个预合成,取名为“第二个动画”
制作鼠标移动效果
对鼠标图层制作一个15帧左右的位移动画,移动到按钮附近
技巧:对于对比度不够强烈的元素,可以添加【效果】中的【投影】
将AI的点击效果图层,右键转换成矢量图层,删除AI的点击效果图层。在矢量图层中对内容组1,组2,组3,设置点击效果的光晕效果,(由小到大,然后消失),组1,组2复制组3效果,并作1帧左右的层次缩进处理。即将光晕效果移动到按钮附近,并将图层的播放起始位置拖放到鼠标移动结束时刻(15帧),如下图所示。
阶段1成果
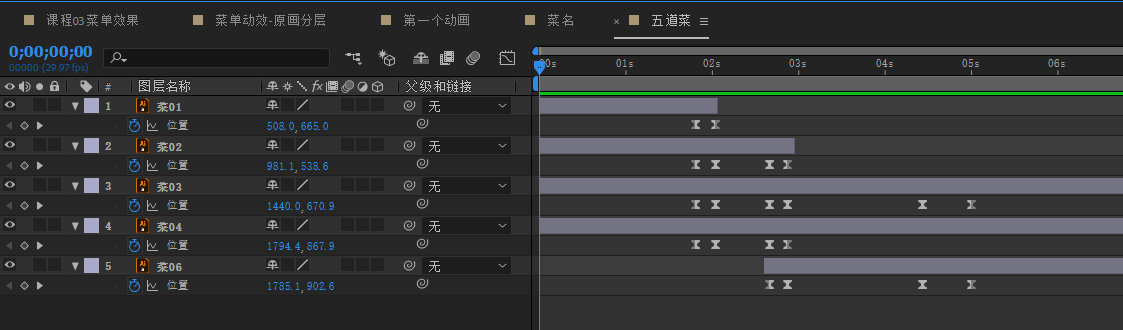
制作菜单移动
分别在00;29-01;06 和02;20-02;26位置添加菜单移动效果,注意从右往左完成。
同时,在合成“原画分层”中,将鼠标单击效果复制一层,并放置在02;15-02;20秒处
实现遮罩效果
- 对菜单名称按钮实现圆角矩形遮罩
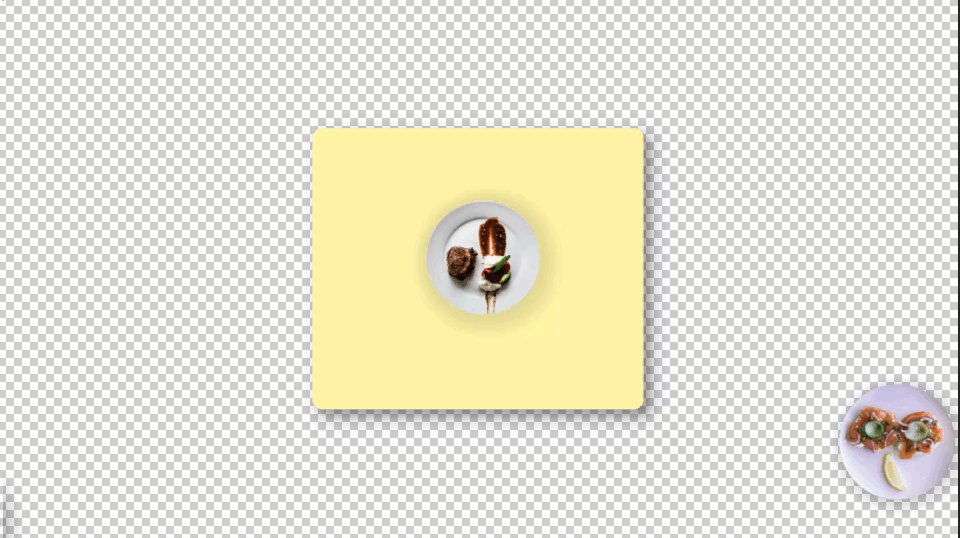
- 复制合成”五道菜“,置于黄色框之下,使得外边的菜盘看起来是从底部塞进去的;
- 复制”蓝色框“,置于五道菜之上,为其添加矩形遮罩,以使下面的蓝色框和五道菜能显示。
- 选中上面的一层蓝色框图层,根据蓝色框大小绘制一个矩形遮罩
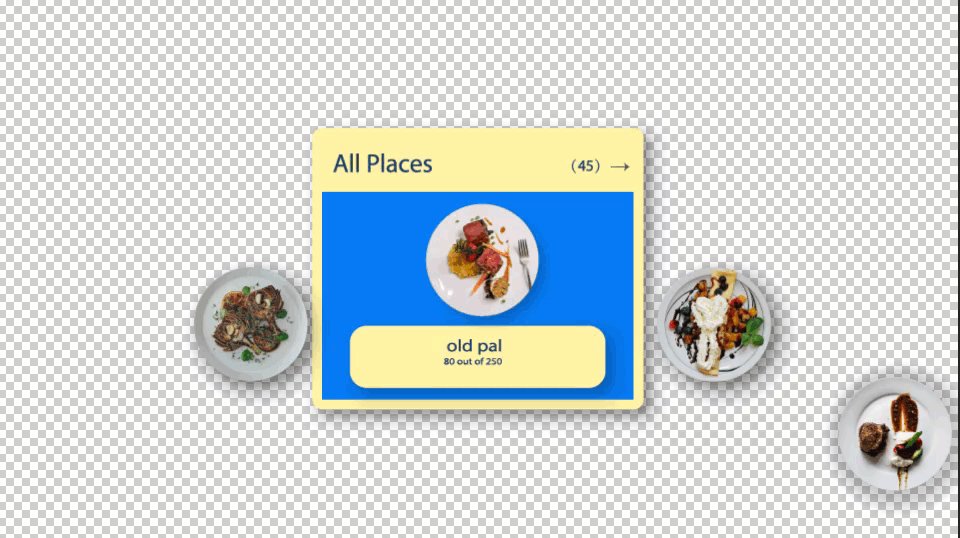
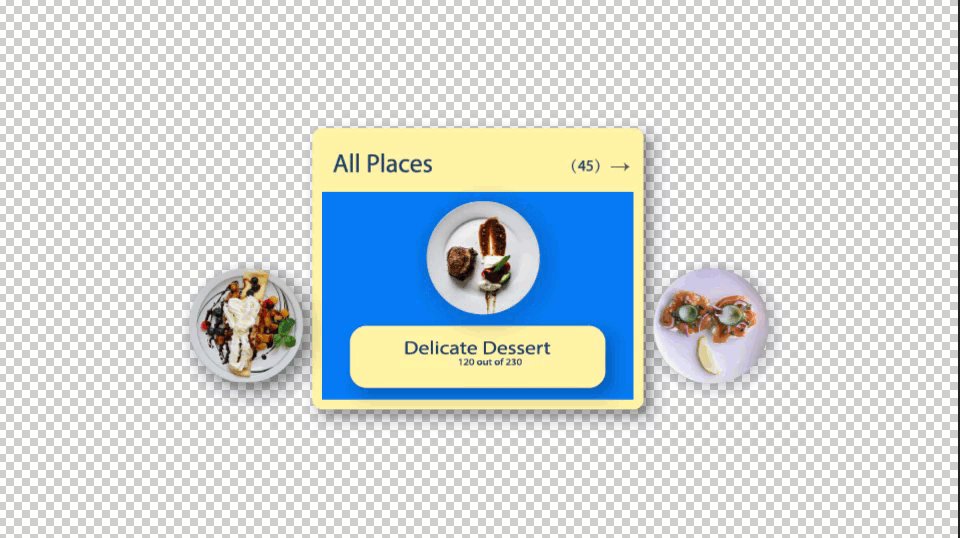
菜单切换成果
实现菜单名称切换
根据点击的时间点,对菜名实现横向运动的处理,并对运动作缓动和加速曲线特效
添加电脑屏幕遮罩
为合成“第一个动画”添加电脑屏幕遮罩,使得菜盘不会在屏幕区域外显示。
阶段2 成果
制作鼠标移动并切换动画
在【原画分层】合成中,制作鼠标移动效果,复制单击图层,并在鼠标位置处实现单击效果。
制作第一个动画相关图层退出效果
- 制作All Places退出(位置向上)
- 圆角按钮退出(位置向下)
- 菜单3,5退出(位置原来进入的地方)
- 蓝色框缩放(100%-0%)
技巧:利用父子级可以将按钮和问自己一起运动
使用形状图层作为遮罩层,在AllPlaces,菜名,按钮上方分别放置一层形状遮罩层,使用TrkMat属性指定Alpha遮罩。
技巧:如果没有显示TrkMat栏,可以点击左下角的控制按钮,如下图所示