1.4常用开发工具简介
目前,前端开发工具非常多,像Dreamweaver、Sublime Text、Atom、HBuilder、VSCode、Webstorm等等,这么多的工具对于初学者来讲往往不知所措,无从下手。要选择合适工具,还需对这些常用工具的特性有所了解。
VSCode:VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
[!teacher] 这些品种繁多的插件,可以让你快速搭建出进行网站开发的集成环境。非常适合那些喜欢DIY(Do It Yourself)的老手,在这种按需定制,灵活配置,享受极具个性化、轻快好用优点的同时,也能很好地体会VSCode插件的开放生态系统。
[!student] 也就是说,通过VSCode这款开源免费软件,我可以像乐高那样,根据不同的项目任务,选择合适的插件工具,搭建对应的开发环境?
[!teacher] 正是因为它的可玩性比较高,深受专业用户的喜爱。
Dreamweaver:旨在让代码设计人员更快地进行Web开发,为用户提供更加方便快捷的功能。通过提供全面的工具以创建、设计、编码和发布响应式网站和web程序,使用户能够更加轻松的进行各种精美网页的制作和发布,并能够很好的适合各种浏览器以及设备。它通过集成实时浏览器提供实时预览功能,简化代码实现、提高性能的同时,保持代码的整洁性。为帮助用户提高网站的开发速度,它还提供了众多的模板,用户可以直接在这些模板的基础上进行快速构建和修改,省时又省力。
[!teacher] Dreamweaver源自于Adobe的一款老牌商业软件,其目的是一直聚焦于提供一个高效、易学、好用的网站设计开发一体式集成开发平台,软件已自带网站开发所用到的常用工具,无需额外的插件安装。最妙的还在于作为Adobe全家桶的一员,它与Photoshop等其他产品可以实现无缝对接,尤其适合项目中具有专业美工团队,实现页面效果快速转换的需求。但是,在享受“开袋即用”的优点时,也丢失了VSCode丰富的免费功能插件的支持。网页开发技术的快速发展,往往让用户承受焦急等待官方更新的痛苦,因为只有软件更新了,用户才能使用新技术和框架。
[!student] 不过,对于像我这样的“菜鸟”,有人帮我搭建好一个快速高效的集成环境,让我快速上手能做出东西来还是挺重要的。
HBuilder:HBuilder是国内DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。最新的HBuilderX产品是基于Eclipse,主体是由Java编写,所以顺其自然地兼容了Eclipse的插件。产品名中的H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本,也简称HX。 HX是轻如编辑器、强如IDE的合体版本。又轻又快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
[!student] VSCode、HBuilder都是轻快好用作为自己的特色?
[!teacher] “天下武功,唯快不破”,对于开发人员而言,熟悉一门轻快好用又趁手的工具是非常重要的。HBuilder基于开源开发平台eclipse的插件架构,进行拓展开发的产品,并且针对网页和移动开发进行特殊的优化。而VSCode是微软团队开发的现代化轻量级代码编辑器,其团队成员很多就是来自eclipse项目组的开发人员,因此,VSCode天生自带了eclipse的微内核+扩展的产品设计理念。
这些产品的关系,可以总结如表 1-1:
| 序号 | 产品 | 开源 | 轻量级 | 可扩展 | 备注 | 易用性 |
|---|---|---|---|---|---|---|
| eclipse | 是 | 是 | 是 | 提供Web 开发的的集成套件 | ★★★ | |
| VSCode | 是 | 是 | 是 | 通过扩展插件进行开发环境定制 | ★★★ | |
| HBuilder | 否 | 是 | 是 | 针对Web、移动开发优化,有一定扩展性 | ★★★★ | |
| Dreamweaver | 否 | 否 | 否 | 与Adobe产品集成,具有从设计、开发到发布的全流程集成环境 | ★★★★ |
[!error] 虽然eclipse和VSCode都可以利用插件进行扩展。但是,这两个产品的插件各成体系,无法直接使用对方的插件。但是,HBuilder和eclipse系出同门,它们的插件可以相互通用。
[!TIP] 从产品的轻量级角度看,eclipse可提供最小的微内核架构;VSCode在此基础上集成了常用的代码编辑、版本管理等轻量级功能;HBuilder集成了更多适用于网页开发、移动开发的集成开发环境;Dreamweaver是这几款开发工具中自带功能最为全面的集成开发环境。这些特征也可以从产品的安装文件大小上得到验证。
[!student] 那作为零基础的用户,应该如何选择自己的第一款开发工具呢?
[!teacher] 这些开发工具各有特色,口碑也因人而异。鉴于Dreamweaver功能齐全,是一款具备网页开发全流程的集成开发环境。其一致性的用户开发界面,便于教学和演示,对于没有代码编写经验零基础的同学更为适用。同时,为满足本专业学生和专业爱好者,更好地对接Web前端技术1+X考证(考试要求选用国产软件HBuilder),本教材重点演示Dreamweaver和HBuilder的相关操作。至于其他工具的使用,同学们可以举一反三,或者百度搜索。虽然操作有所不同,但是好在页面的最终显示效果取决于HTML代码和CSS样式代码。只要代码相同,不管用哪款工具都可以达到同样的效果。
任务1-3 安装Dreamweaver
 任务描述:根据用户的操作系统,选择下载相应的Dreamweaver版本,并安装在指定目录下。
任务描述:根据用户的操作系统,选择下载相应的Dreamweaver版本,并安装在指定目录下。
用户可以从下面网址下载得到Dreamweaver的最新试用版。双击Set-up.exe文件即可执行安装程序。
https://www.adobe.com/cn/products/dreamweaver.html
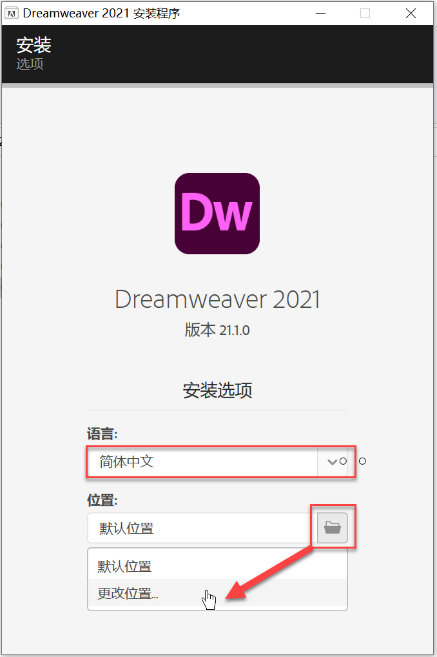
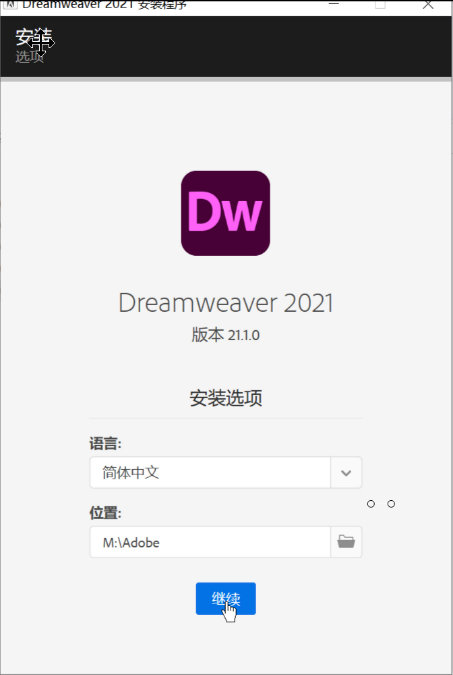
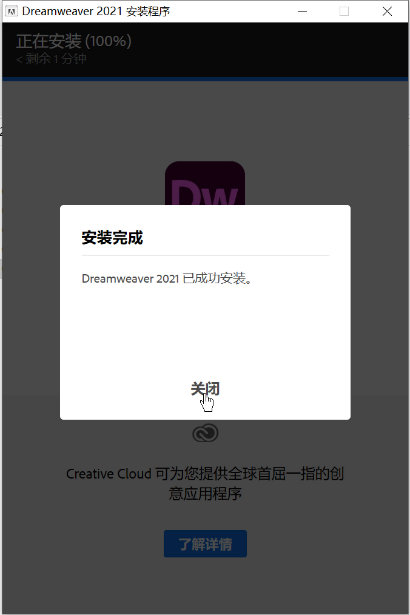
安装过程中需要设置两个重要选项,其一是语言,这里选择默认的【简体中文】;其二是安装位置,默认安装在系统盘中,单击如图 16所示的文件夹图标,选择【更改位置】可以自定义安装位置(例如:这里将其安装在M:\\Adobe)。设置完成后,单击图 17的【继续】按钮继续执行安装。系统将提示如图 18所示信息表示安装完成,同时在桌面上生成对应的快捷方式 。
。